DesignEvo Getting Started Tutorial
Getting Started
Open www.designevo.com in your browser. On the homepage, click Make a Free Logo button to get started.

1. Choose a Template
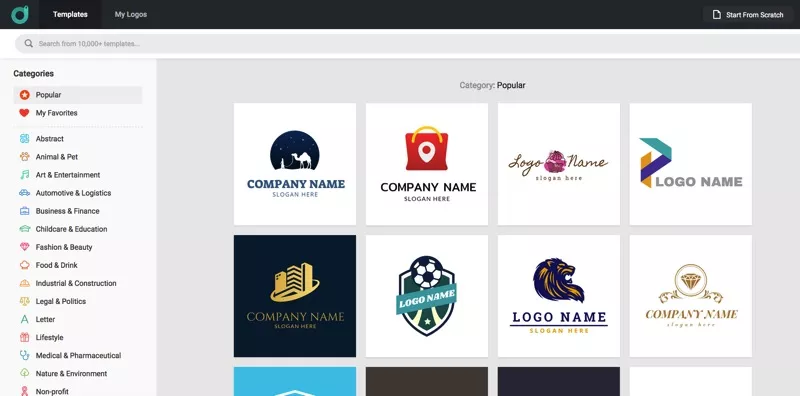
DesignEvo is rich in logo templates. Choose from 10,000+ professionally designed templates to customize.

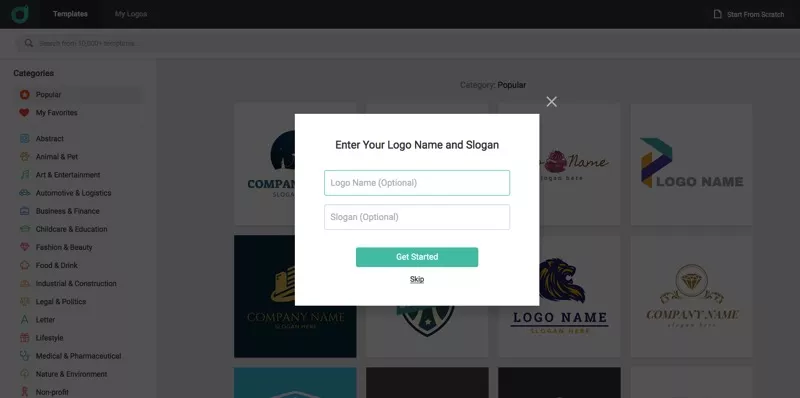
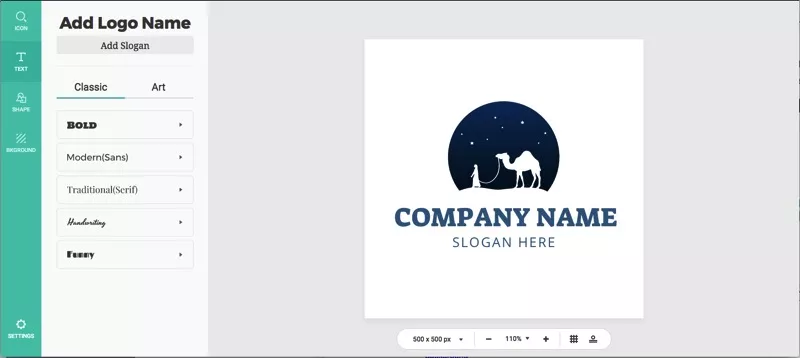
Click to open the logo template you choose. Enter logo name and slogan in the pop-out window and then click Get Started to enter the editing canvas.

2. Add and Adjust Icons & Shapes
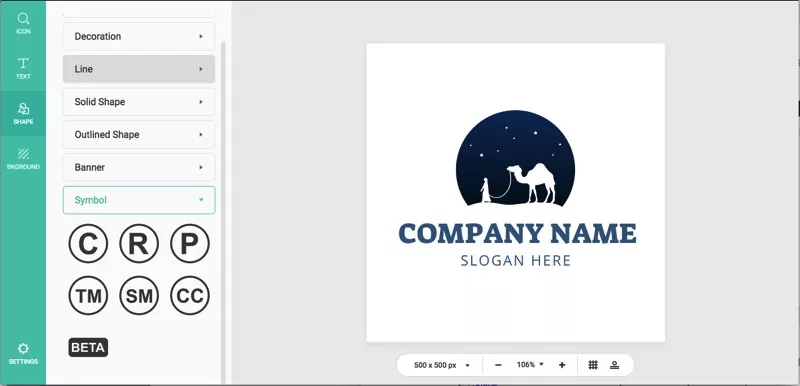
DesignEvo offers you a library with various icons. You can search and find a proper icon, then add it to the logo or replace existing one on the template.
Open the ICON tab on the side panel. Enter a keyword to search icons you need and then click or drag to add your desired ones to the canvas.
Also, we have selected some commonly-used shapes for you. Open the SHAPE tab on the side panel; choose one category and then scroll down to preview all options. Click or drag your favorite shapes to the canvas.

Select an object and the editor toolbar would appear on the top. You can adjust the color, opacity, or flip it horizontally or vertically.
3. Add and Edit Text
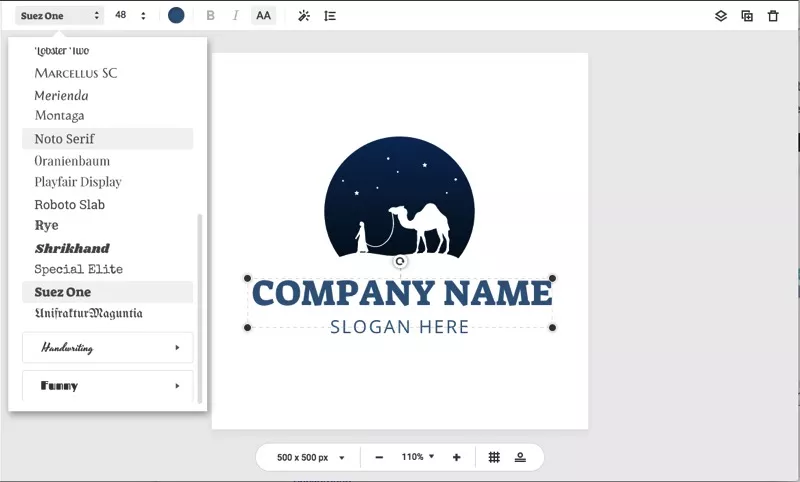
Open the TEXT tab on the side panel and insert logo name or slogan. One-click to apply different font styles or WordArt you like.

Select a text box and the text editor toolbar would appear on the top. Here, you can change text font, size, color, style (Bold, Italics, Uppercase), opacity, outline, shadow, and alignment.

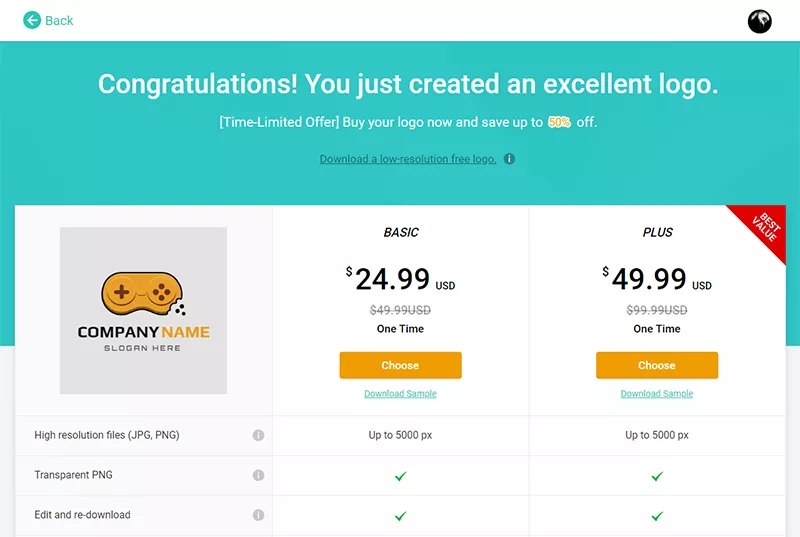
4. Download
Sign up and sign in your account, and then click the Download button on the top toolbar to download your logo design. A free low-res logo is also available if you share DesignEvo on your social media, blog, or other website.

- Next Page: Logo Templates

