Optimize Website/App Design With Top 8 Free Wireframe Tools, Mock It Up with A Quality Logo
Optimize websites or apps? Take advantage of the best free wireframe tools to sketch up your upgraded website or app frame really fast! That way, your thinking is fully expressed, and your team can easily figure out your blueprint thus better collaborate with you. Anyone can accomplish wireframing websites or apps with minutes.
Make a Free LogoCONTENTS:
- #1 InVision – Efficient Wireframe & Prototyping Tool
- #2 Adobe XD – Seamlessly UX Design
- #3 FluidUI – Turn Thoughts into Wireframe Lighting-Fast
- #4 Mockflow – A Pretty Nice Wireframe App Online
- #5 Wireframe.cc – Simple, Fast And Just Wireframe!
- #6 Whimsical – A Wireframe, Flowchart Maker!
- #7 JustInMind – Free Wireframe Your Websites!
- #8 Mockplus – Easy Wireframe for Apps & Webs!
#1 InVision – Efficient Wireframe & Prototyping Tool

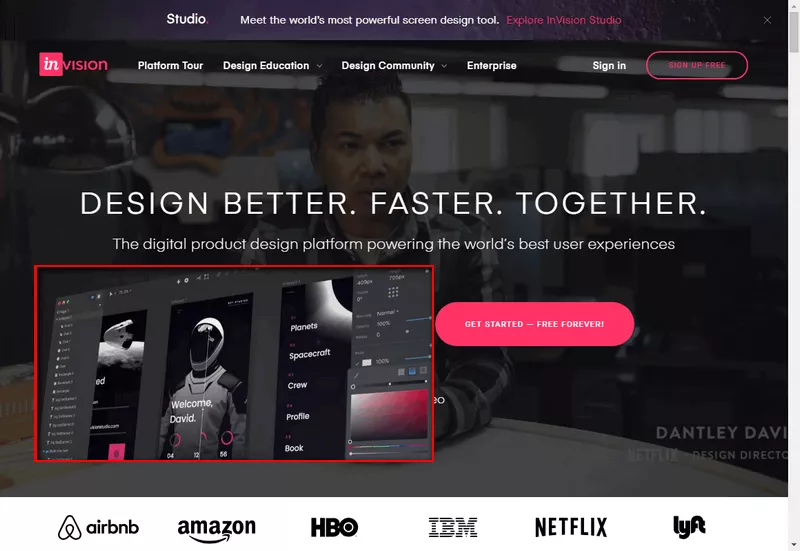
Image:InVision Wireframe Free
InVision is an all-in-one design tools for collaborative wireframing and prototyping. From InVision official words, over 4 million designers at large companies choose it to make a wireframe, mainly because it's handy and well fits into the product design process. Its freehand tool is a highlight, which understands designers well and will automatically adjust hand drawing to a perfect circle or a straight line. In this, a web designer can create, edit a wireframe within minutes, or upload his design to its Cloud for seamless teamwork. For prototyping, it also supports users to make his interface inventory and control his design. Whether you want to manage a design project, share or make a presentation, conduct user testing, run a real-time meeting, you will get a happy face by exploring InVision.
#2 Adobe XD – Seamlessly UX Design
https://www.adobe.com/products/xd/wireframing-tool.html

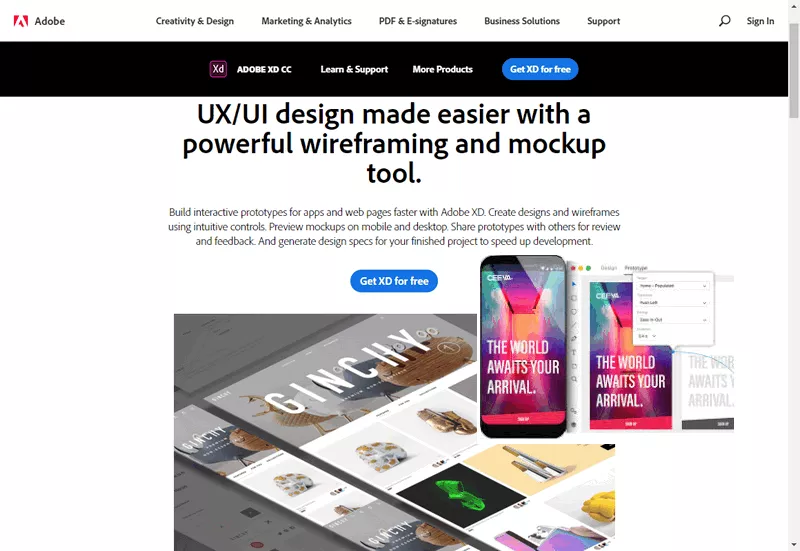
Image: Adobe XD Wireframe Free
Adobe XD is a powerful design warehouse with wireframing as a part of the prototype features. For those would rather stick to Adobe/Photoshop products, Adobe is a blessing for rapid wireframing and prototyping. Just like other mainstream wireframe tools, it prepares grouping tool and predefined sizes for iPad, iPhone, Web to begin with. You may also find its wireframe freebie kits useful, as it stores as many as UI templates.
#3 FluidUI – Turn Thoughts into Wireframe Lighting-Fast

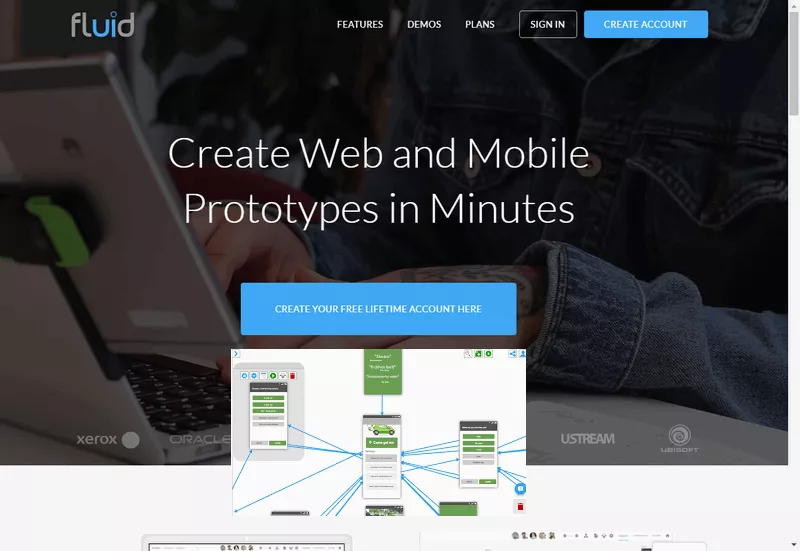
Image: Fluid UI Wireframe Free
Fluid UI makes this list for its wonderful usability and the ability to create and share ideas quickly. It's a good choice for founders looking to translate what's into their head onto a screen or a mobile. The easy to learn nature of Fluid UI makes it suitable for early-stage entrepreneurs, product managers and other product visionaries. Fluid UI includes an array of features for a prototyping tool, including 16 pre-built component libraries for Android, iOS and wireframing to get you up and running quickly. It supports real-time collaboration for teamwork, comments, chat and video calling for feedback and the ability to preview your designs on your mobile using its player app.
#4 Mockflow – A Pretty Nice Wireframe App Online

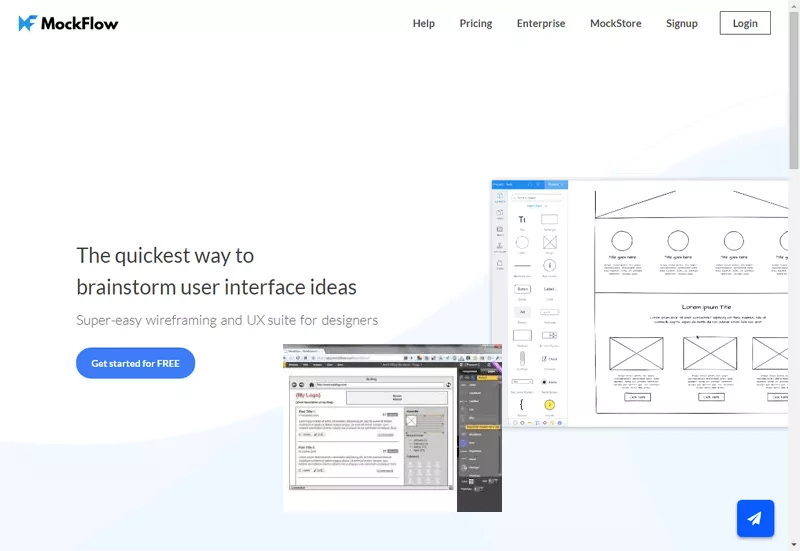
Image: Mockflow Wireframe Free
Look for free online wireframe tools? Once stumble across Mockflow, you will cheer up. It's another rapid wireframing tool, which has off-the-peg UI components for iOS, Android, Web, Bootstrap, WatchOS, etc. It lets you draw whatever you like and has common frameworks to work with. You will also like its built-in revision control and team chat.
#5 Wireframe.cc – Simple, Fast And Just Wireframe!

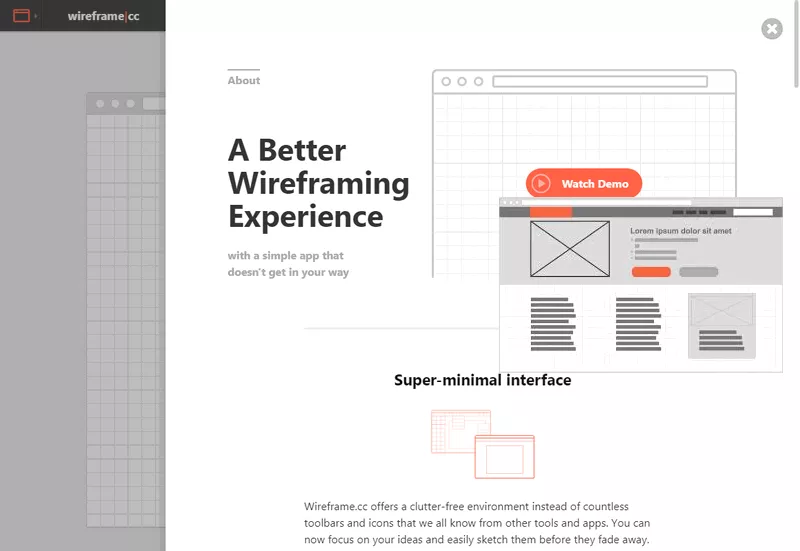
Image: Wireframecc for Free Wireframe
WireframeCC uses a minimalist UI and simplifies wireframe process for the majority. Functionality is very basic. For those looking for quick, easy building of a wireframe, it's a choice. Click, drag to create a wireframe element and then select from the stencils. It's also easy to share your work with others. Saving design to PDF is also supported. You may not like how it uses shapes to represent the image placeholders, and it doesn't support building up interactive wireframes.
#6 Whimsical – A Wireframe, Flowchart Maker!
https://whimsical.co/wireframes/

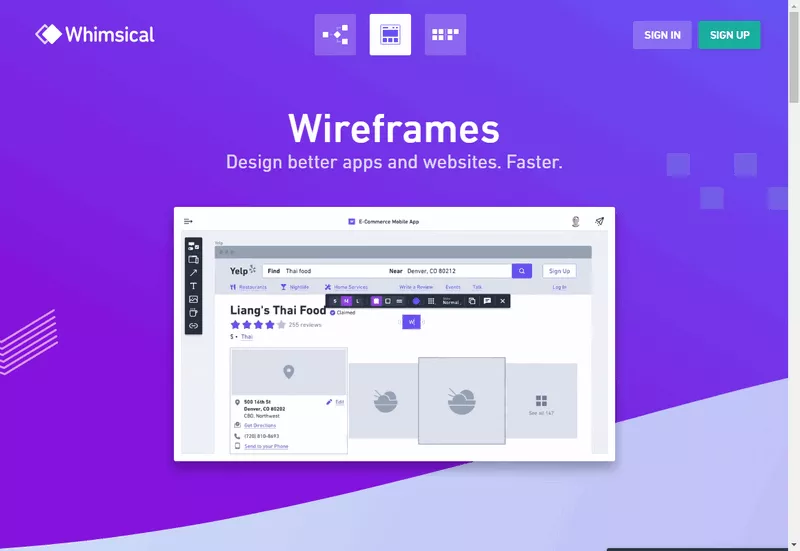
Image: Free Wireframe with Whimsical
Slick interface with super easy UX. A wealthy library of ready-made UX design elements allows you to explore concepts quickly and outline them into visual wireframes or flowcharts, combining with collaborative and intuitive features. Incorporating text to speech voices can further enhance your wireframes by adding voice elements, making your designs more interactive and accessible—especially for projects developed by a forward-thinking UX design agency.
#7 JustInMind – Free Wireframe Your Websites!
https://www.justinmind.com/free-wireframing-tool

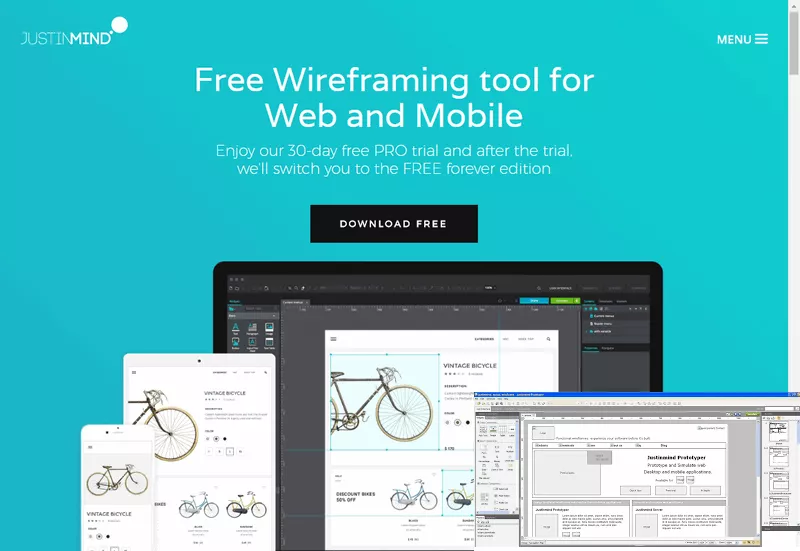
Image: JustInMind Free Wireframe
JustInMind provides rich ways for wireframing websites and apps. Its learning curve is a bit steep. However, once you've been familiar with its navigations, it will be reasonable and straightforward to set up any wireframe, or upgrade wireframe to mockup or prototype. And exclusivley for freshman, JustInMind prepares step-by-step tutorial videos.
As a versatile prototyping tool, it has the ability to add functional textbox, drop-down box, combo box, Carousel, etc., which accepts dynamic inputs from users. In addition, its powerful font widget library and mobile wireframing library are another plus resources.
#8 Mockplus – Wireframe for Apps & Websites!

Image: Mockplus Wireframe.
Another wireframe design tool that is both fully functional and fast is Mockplus. Mockplus is optimized for mobile app, desktop and web wireframing. It comes with a simplest drag-and-drop interface that allows you to design interaction between every single component. Even the first-time users can master it without having to go over tutorials and training manuals.
Other than wireframe freebies mentioned above, we'd like to mention other popular paid prototype applications with robust funtions for wireframe and mockup for your selection. To name a few, Axure RP, Balsamiq, MockingBot, UXPin.
About Wireframe, Mockup and Prototype
Before closing up the tip for best free wireframe tools, we'd like to put forward three concepts – wireframe, mockup and prototype and tell differences accordingly. Simply put, wireframe is the draft/sketch in static, mockup is a full-color painting in static, while prototype is a functional mini demo (feature-limited) in interactive mode.

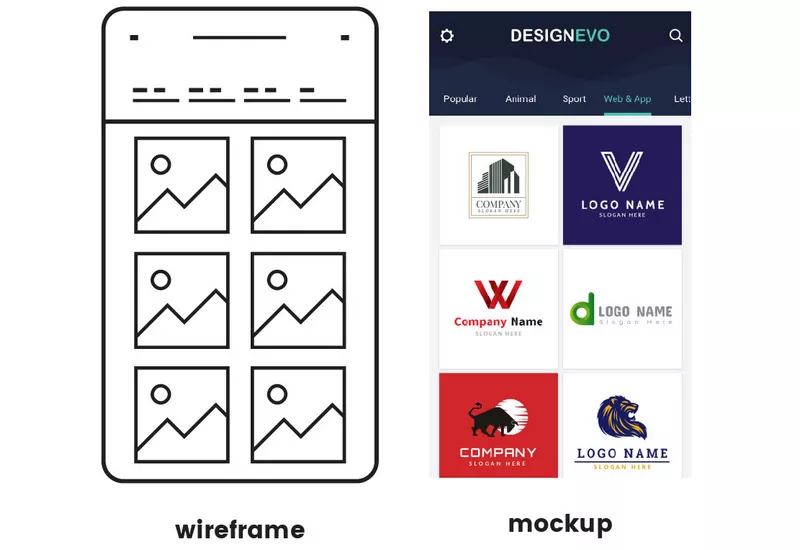
Image: Difference between Wireframe and MockUp
Firstly, Wireframe: draw how your website/app will look like (where to put a banner/a headline/a button/specific texts, and uses describing words in each block).
Secondly, Mock It Up: erase those describing words in wireframe and use website contents(words) instead. Add images, background, etc., to make it look like a screenshot of a website/an App.
Thirdly, Turn Your MockUp into A ProtoType: use prototype tools and make it actionable and interactive. So that, you can demonstrate how the website/app runs.
Upgrade Your Mockup or Prototype with A Quality Logo
A quality logo, without doubts, plays an important role to upgrade your mockup or prototype. Without much designing experience, or without clear ideas of how to make a company logo, those template-rich logo templates will render you a quality logo immediately!
Make a Free LogoRelated Free Resources & Tools for Wireframing A Web or App:
Logos:
a.Check out The Brilliant Logo Ideas, and Make Your Wireframing Logo Accordingly, within Seconds!>>
b.Illustrator Logo Manual for Beginner>>
c.How to Photoshop a Logo? - Beginner Tutorial>>
Favicon Solution for Wireframe or Real Use:
→How to DIY A Favicon for Web or App Fast?>>
Quick Color Scheming by Yourself:
→How to Find Perfect Color Scheme within Your Choice? [Professional Method]>>
Make a Professional Video with Any Clips for Free:
→Free Make a Web Video Online? - Your Best Solution might be FlexClip>>